39 chart js bar chart labels
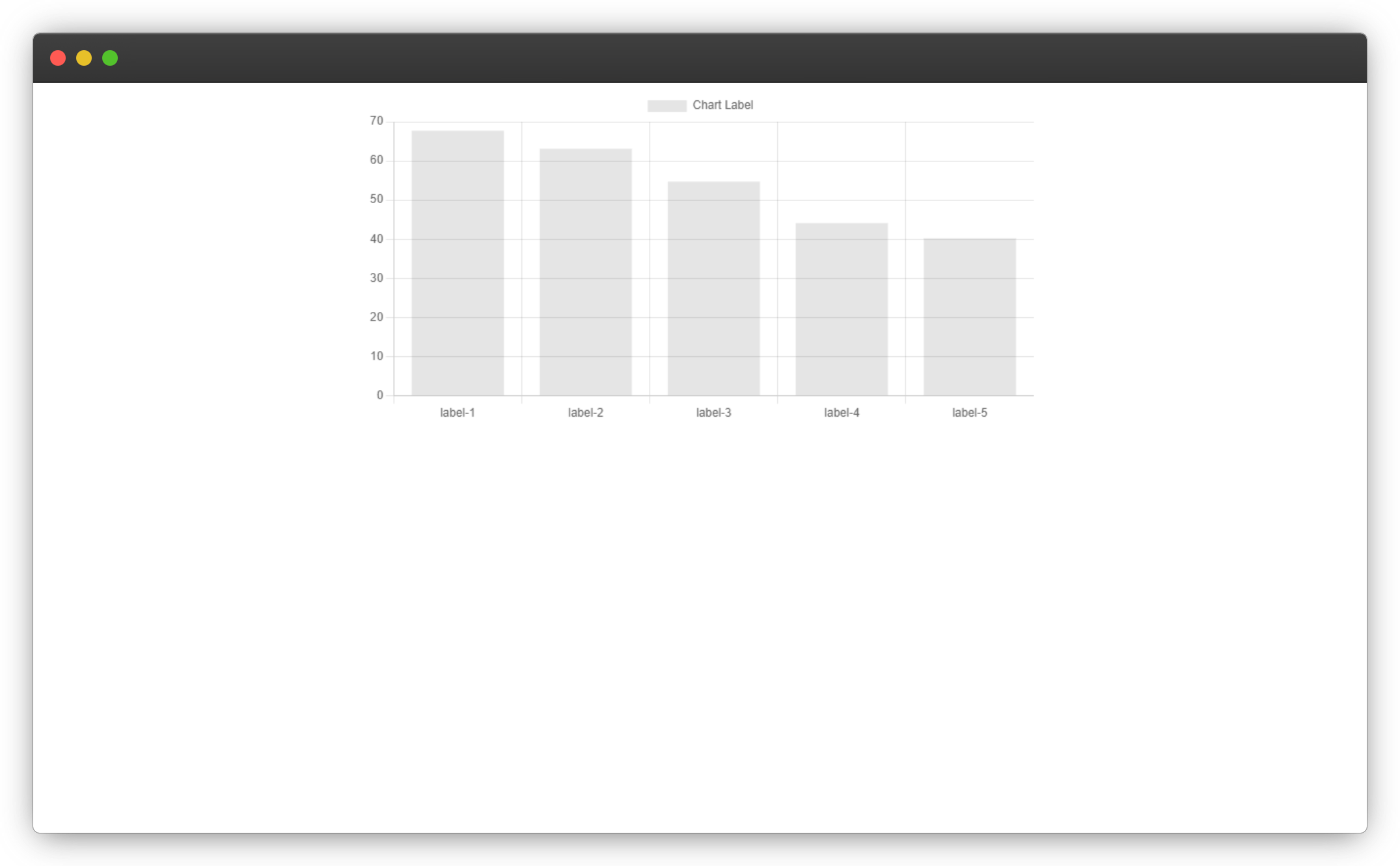
javascript - Chart.js label on bar - Stack Overflow 1 Answer Sorted by: 5 It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center. javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · I want to draw a horizontal bar chart with Chart.js but it keeps scaling the chart instead of using the height I assign the canvas form the script. Is there any way to set the height of the graph f...
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 11, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the …

Chart js bar chart labels
Chart.js: How to get bar chart labels clickable? - Stack Overflow When creating a chart there are two kinds of labels: * An array of labels on chart level, label 1 corresponding to item 1 in each dataset. * Dataset labels, one for each dataset. A pie chart as standard get the chart label array turned into a legend with clickable labels, click on a label and that item is filtered out from the chart. Stacked Bar Chart | Chart.js Aug 03, 2022 · config setup actions ... Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
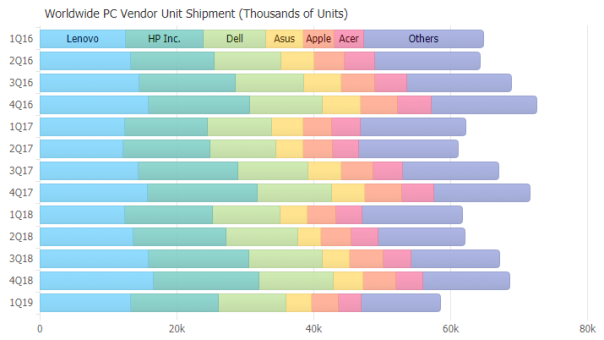
Chart js bar chart labels. Bar charts in JavaScript - Plotly How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. New to Plotly? Basic Bar Chart var data = [ { x: ['giraffes', 'orangutans', 'monkeys'], y: [20, 14, 23], type: 'bar' } ]; Plotly.newPlot ('myDiv', data); Grouped Bar Chart javascript - chart js 2 how to set bar width - Stack Overflow Jun 16, 2016 · In case if you are using ng2-chart in an angular project then the bar chart configuration looks Alike this: npm install ng2-charts chart.js --save import 'ng2-charts' in your module. import { ChartsModule } from 'ng2-charts'; Now the bar chart configurations: Add HTML to label of bar chart - chart js - JavaScript - Tutorialink I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text. 文档 | Chart.js 中文网 Chart.js 1.0 has been rewritten to provide a platform for developers to create their own custom chart types, and be able to share and utilise them through the Chart.js API. The format is relatively simple, there are a set of utility helper methods under Chart.helpers , including things such as looping over collections, requesting animation ...
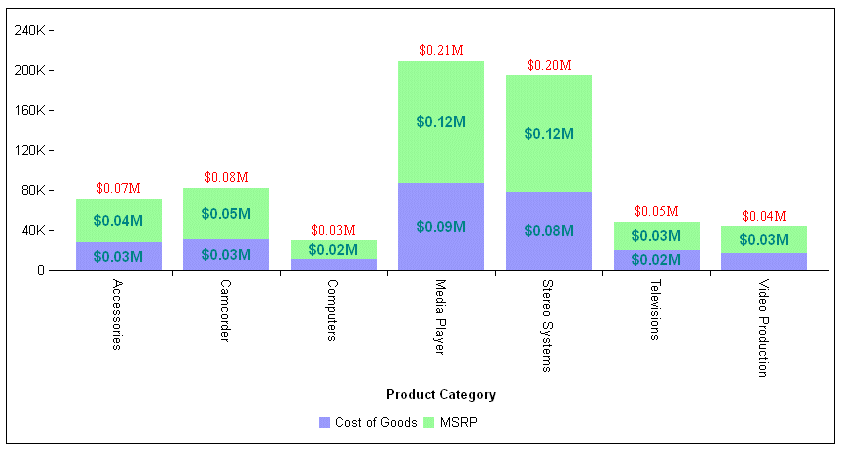
Stacked Bar Chart with Chart.js - Travis Horn Sep 07, 2017 · This is a simple example of using Chart.js to create a stacked bar chart (sometimes called a stacked column chart). Chart.js provides simple yet flexible JavaScript charting for designers & developers. It allows you to create all types of bar, line, area, and other charts in HTML. It uses the canvas standard. javascript - Chart.js: Bar Chart Click Events - Stack Overflow In my example in my question, _index would point to One in chart_config.data.labels. My handleClick function now looks like this: function handleClick(evt) { var activeElement = chart.getElementAtEvent(evt); ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config); Bar Chart | Chart.js Aug 03, 2022 · Options are: 'start' 'end' 'middle' (only valid on stacked bars: the borders between bars are skipped) 'bottom' 'left' 'top' 'right' false (don't skip any borders); true (skip all borders) # borderWidth If this value is a number, it is applied to all sides of the rectangle (left, top, right, bottom), except borderSkipped.If this value is an object, the left property defines the left border … chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
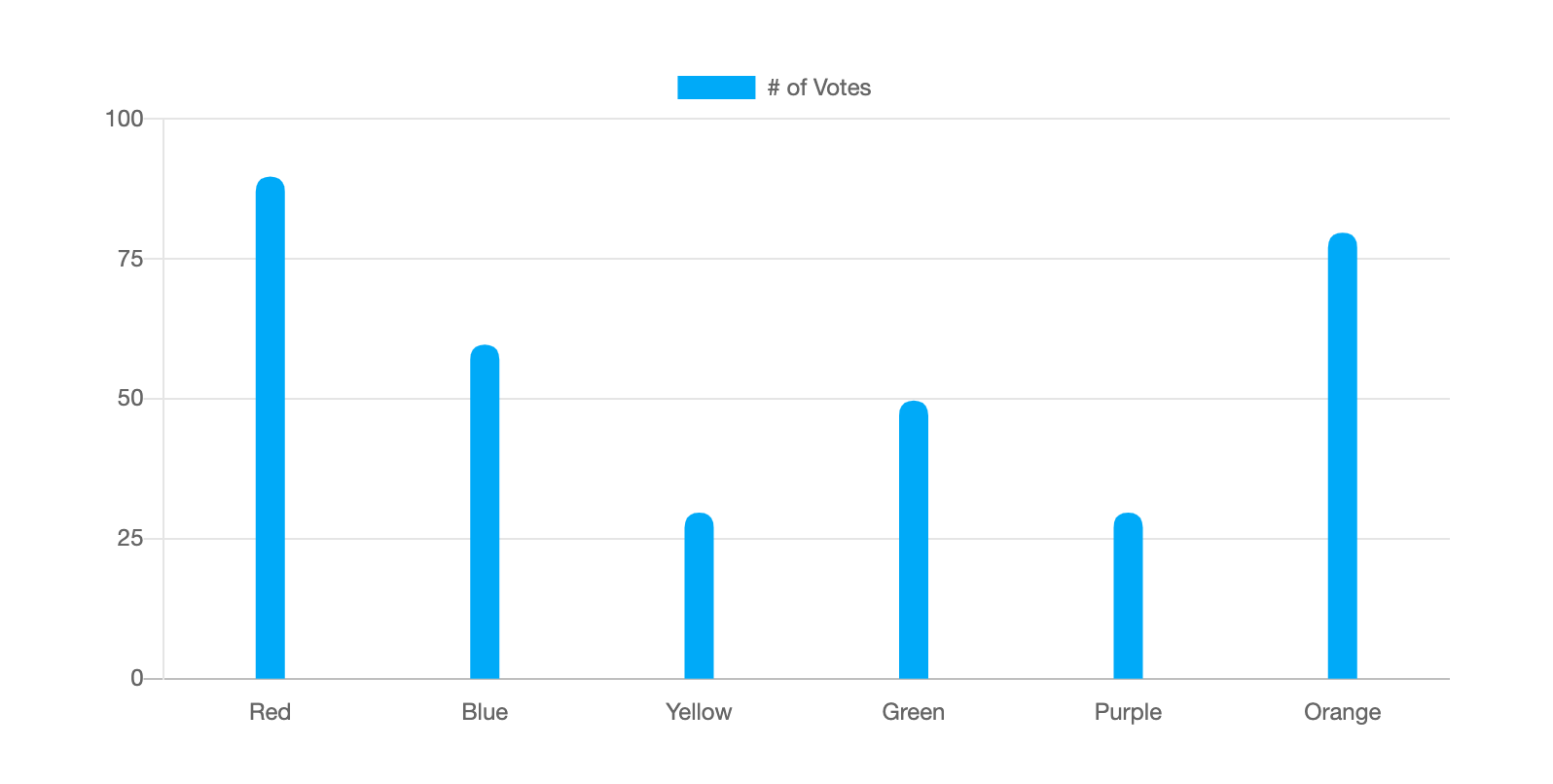
angular-chart.js - beautiful, reactive, responsive charts for Angular ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). Added basic labels to Pie chart by Regaddi · Pull Request #35 · chartjs ... Hi! I implemented some basic labelling to the pie chart, as I missed some labels on it. The text is rotated with the angle of the pie segment and aligns to the outer edge with a little padding of 10px. It is rendered readable, so no upside down text! You can style the labels like the following inside the pieData: var pieData = [ { value : 30, color : "#F38630", label : 'Sleep', labelColor ... React Chart.js Data Labels - Full Stack Soup To enable a stacked bar chart, set stackedto trueunder options -> scales -> x & y. The data labels must be set in two areas, the options and dataset Set the "options -> plugins -> dataLabels: { display: true}" and then "dataset-> dataLabel->color". In this example the color is white for max contrast. export default function ChartComp(props) { How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Stacked Bar Chart | Chart.js Aug 03, 2022 · config setup actions ...
Chart.js: How to get bar chart labels clickable? - Stack Overflow When creating a chart there are two kinds of labels: * An array of labels on chart level, label 1 corresponding to item 1 in each dataset. * Dataset labels, one for each dataset. A pie chart as standard get the chart label array turned into a legend with clickable labels, click on a label and that item is filtered out from the chart.





































Post a Comment for "39 chart js bar chart labels"